Stylix
About
Stylix is a theming framework for NixOS, Home Manager, nix-darwin, and Nix-on-Droid that applies color schemes, wallpapers, and fonts to a wide range of applications.
Unlike color scheme utilities such as base16.nix or nix-colors, Stylix goes further by applying themes to supported applications, following the "it just works" philosophy.
Resources
Example configurations
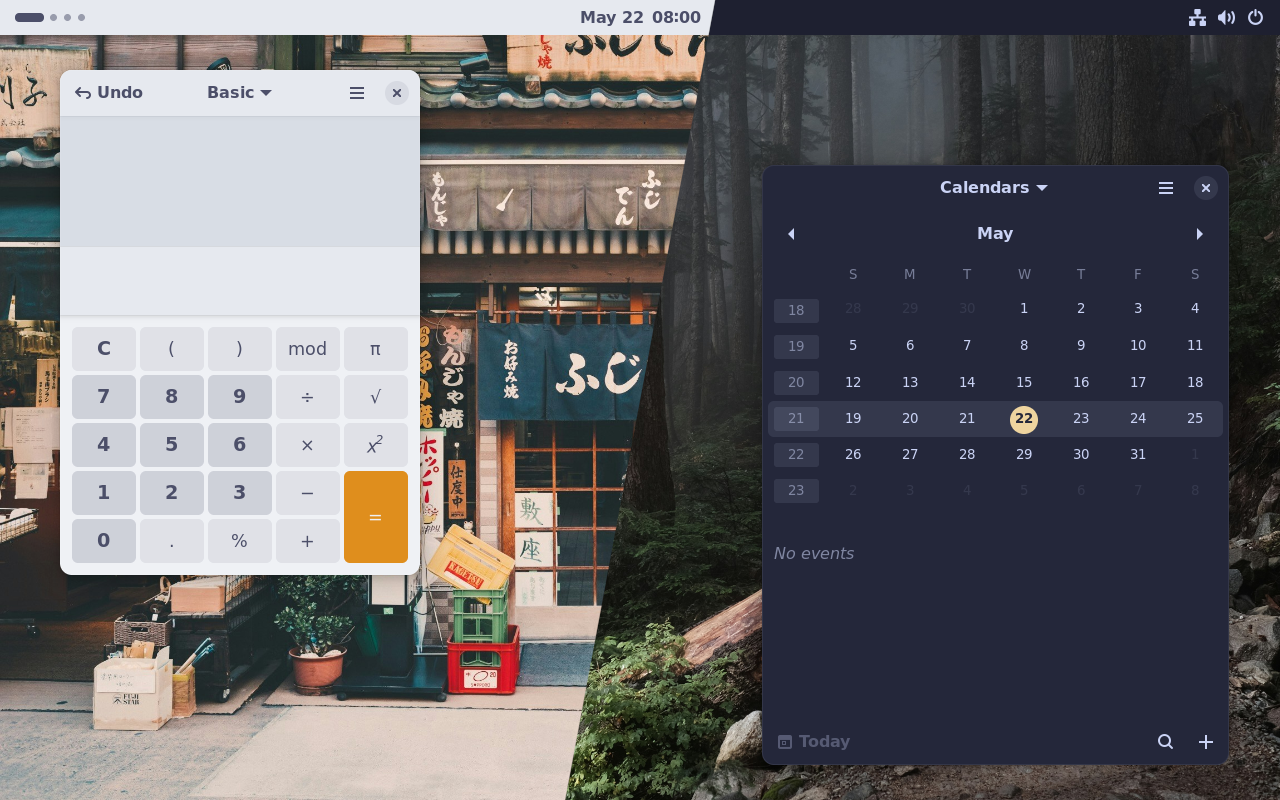
GNOME 46

Wallpapers by Clay Banks and Derrick Cooper.
Try a live demo of this dark theme by running:
nix run github:danth/stylix#testbed:gnome:default:dark:image:scheme:cursor
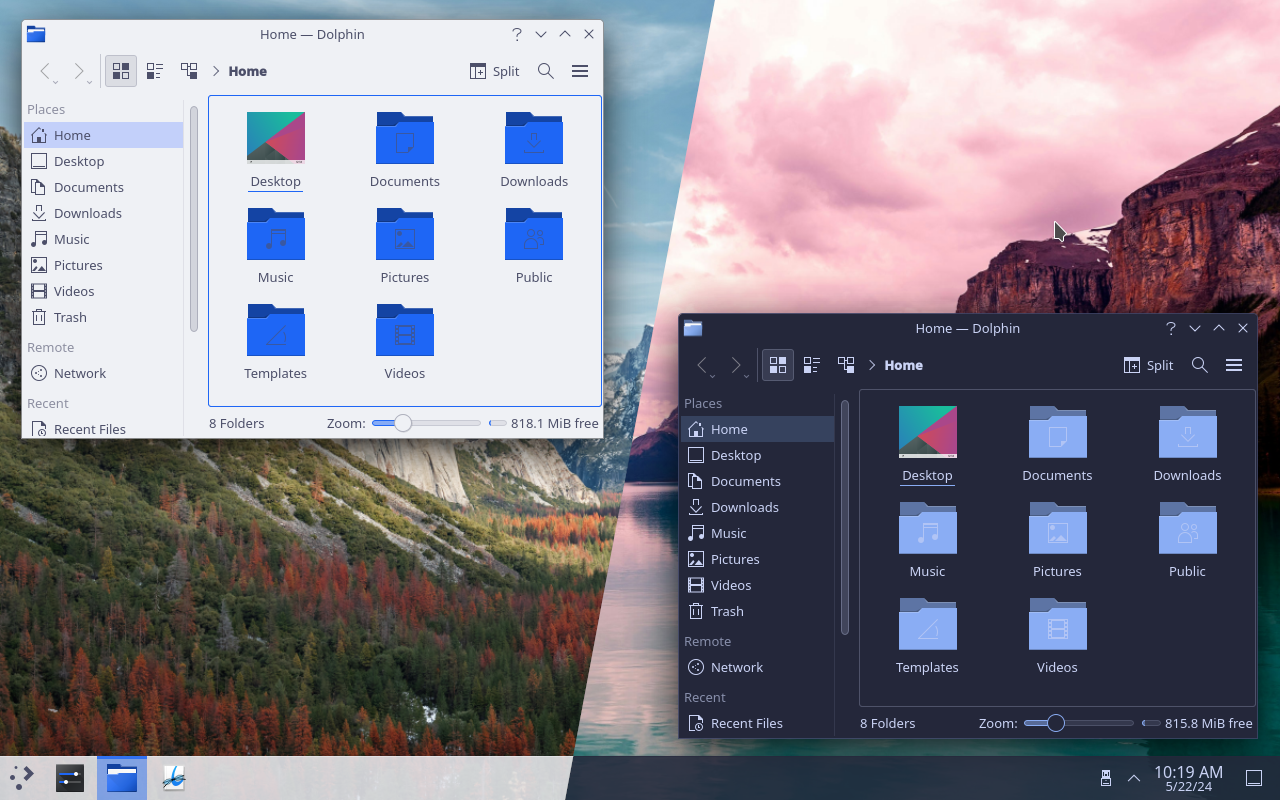
KDE Plasma 5

Wallpapers by Aniket Deole and Tom Gainor.
Since KDE theming is still a work in progress, some manual steps may be required to properly apply its theme.
Installation
NixOS
You can install Stylix into your NixOS configuration using Flakes. This will provide theming for system level programs such as bootloaders, splash screens, and display managers.
{
inputs = {
nixpkgs.url = "github:NixOS/nixpkgs/nixos-unstable";
stylix.url = "github:danth/stylix";
};
outputs =
{ nixpkgs, stylix, ... }:
{
nixosConfigurations."«hostname»" = nixpkgs.lib.nixosSystem {
system = "x86_64-linux";
modules = [
stylix.nixosModules.stylix
./configuration.nix
];
};
};
}
Minimal flake.nix for a NixOS configuration.
If you are using a stable release of NixOS, ensure that you use the matching Stylix release. For example:
{
nixpkgs.url = "github:NixOS/nixpkgs/nixos-24.11";
stylix.url = "github:danth/stylix/release-24.11";
}
Many applications cannot be configured system wide, so Stylix will also need Home Manager to be able to change their settings within your home directory.
Installing Home Manager as a NixOS module is highly recommended if you don't use it already. This will combine it with your existing configuration, so you don't need to run any extra commands when you rebuild, and the theme you set in NixOS will automatically be used for Home Manager too.
When Stylix is installed to a NixOS configuration, it will automatically set up its Home Manager modules if it detects that Home Manager is available. You can theoretically use it without installing Home Manager, however most features will be unavailable.
nix-darwin
You can install Stylix into your nix-darwin configuration in a similar fashion to NixOS via Flakes.
{
inputs = {
darwin = {
url = "github:LnL7/nix-darwin";
inputs.nixpkgs.follows = "nixpkgs";
};
nixpkgs.url = "github:NixOS/nixpkgs/nixos-unstable";
stylix.url = "github:danth/stylix";
};
outputs =
{
darwin,
stylix,
...
}:
{
darwinConfigurations."«hostname»" = darwin.lib.darwinSystem {
system = "aarch64-darwin";
modules = [
stylix.darwinModules.stylix
./configuration.nix
];
};
};
}
Minimal flake.nix for a nix-darwin configuration.
While this won't have an effect on the looks of MacOS, since we don't have the controls to theme it like we do NixOS, it will automatically set up the Home Manager modules for you.
Nix-on-Droid
You can install Stylix into your Nix-on-Droid configuration in a similar fashion to NixOS via Flakes.
{
inputs = {
nix-on-droid = {
url = "github:nix-community/nix-on-droid/release-24.05";
inputs.nixpkgs.follows = "nixpkgs";
};
nixpkgs.url = "github:NixOS/nixpkgs/nixos-24.05";
stylix.url = "github:danth/stylix";
};
outputs =
{
nix-on-droid,
nixpkgs,
stylix,
...
}:
{
nixOnDroidConfigurations.default = nix-on-droid.lib.nixOnDroidConfiguration {
pkgs = nixpkgs.legacyPackages."aarch64-linux";
modules = [
stylix.nixOnDroidModules.stylix
./nix-on-droid.nix
];
};
};
}
Minimal flake.nix for a Nix-on-Droid configuration.
This will apply your configured color scheme and monospace font to the nix-on-droid terminal. If Home Manager integration for Nix-on-Droid is used, Stylix will automatically set up the Home Manager modules for you.
Home Manager
If you would prefer to use the standalone version of Home Manager, you can install Stylix directly into your Home Manager configuration instead. This could be useful if you are on another operating system, or a machine which is managed by someone else.
{
inputs = {
nixpkgs.url = "github:NixOS/nixpkgs/nixos-unstable";
home-manager.url = "github:nix-community/home-manager";
stylix.url = "github:danth/stylix";
};
outputs =
{
nixpkgs,
home-manager,
stylix,
...
}:
{
homeConfigurations."«username»" = home-manager.lib.homeManagerConfiguration {
pkgs = nixpkgs.legacyPackages.x86_64-linux;
modules = [
stylix.homeManagerModules.stylix
./home.nix
];
};
};
}
Minimal flake.nix for a Home Manager configuration.
If you are using a stable release of Home Manager, ensure that you use the matching Stylix release. For example:
{
nixpkgs.url = "github:NixOS/nixpkgs/nixos-24.11";
home-manager.url = "github:nix-community/home-manager/release-24.11";
stylix.url = "github:danth/stylix/release-24.11";
}
If you choose to use both NixOS and Home Manager but configure them separately, you will need to copy your theme into both of your configurations, as keeping them separate means they cannot follow each other automatically.
Without flakes
If you haven't enabled flakes yet or don't want to use this feature, default.nix
re-exports all the flake outputs, without requiring flakes to be enabled. This means
that once you have a copy of this repo, using either a local checkout,
niv, or any other method, you can import it to
get the NixOS module as the nixosModules.stylix attribute and the Home Manager
module as the homeManagerModules.stylix attribute.
let
stylix = pkgs.fetchFromGitHub {
owner = "danth";
repo = "stylix";
rev = "...";
sha256 = "...";
};
in
{
imports = [ (import stylix).homeManagerModules.stylix ];
stylix = {
enable = true;
image = ./wallpaper.jpg;
};
}
Example usage of the Home Manager module without flakes.
Configuration
Enable
Stylix must be enabled before it will apply any changes to your system:
{
stylix.enable = true;
}
Color scheme
Handmade schemes
To set a Tinted Theming color scheme, declare:
{
stylix.base16Scheme = "${pkgs.base16-schemes}/share/themes/gruvbox-dark-hard.yaml";
}
This option also accepts other files and formats supported by
mkSchemeAttrs.
Overriding
For convenience, it is possible to override parts of stylix.base16Scheme using
stylix.override. Anything that
base16.nix accepts as override is
valid.
When using both the Home Manager and NixOS modules, both the system overrides
and the user-provided one are used in the user configuration if
stylix.base16Scheme is not changed in the user config. If that is the case,
only the user override is used.
Extending
When passing colors to unsupported targets or creating custom modules, it
is possible to access values from the configured color scheme through
config.lib.stylix.colors.
An overview of the available values is shown below.
config.lib.stylix.colors = {
base08 = "ff0000";
base08-hex-r = "ff";
base08-dec-r = "0.996094";
# ...
red = "ff0000";
# ...
withHashtag = {
base08 = "#ff0000";
# ...
};
};
This attrset is generated by mkSchemeAttrs from base16.nix. Refer to the
documentation
for more info.
For more complex configurations you may find it simpler to use mustache templates to generate output files. See base16.nix documentation for usage examples.
Wallpaper
To set a wallpaper, provide a path or an arbitrary derivation:
-
{ stylix.image = ./wallpaper.png; } -
{ stylix.image = pkgs.fetchurl { url = "https://www.pixelstalk.net/wp-content/uploads/2016/05/Epic-Anime-Awesome-Wallpapers.jpg"; sha256 = "enQo3wqhgf0FEPHj2coOCvo7DuZv+x5rL/WIo4qPI50="; }; }
If stylix.base16Scheme is undeclared, Stylix generates a color scheme based on
the wallpaper using a genetic
algorithm. Note that more
colorful images tend to yield better results. The algorithm's polarity can be
schewed towards a dark or light theme with:
-
{ stylix.polarity = "dark"; } -
{ stylix.polarity = "light"; }
The generated color scheme can be viewed at /etc/stylix/palette.html on NixOS,
or at ~/.config/stylix/palette.html on Home Manager.
Fonts
The default combination of fonts is:
{
stylix.fonts = {
serif = {
package = pkgs.dejavu_fonts;
name = "DejaVu Serif";
};
sansSerif = {
package = pkgs.dejavu_fonts;
name = "DejaVu Sans";
};
monospace = {
package = pkgs.dejavu_fonts;
name = "DejaVu Sans Mono";
};
emoji = {
package = pkgs.noto-fonts-emoji;
name = "Noto Color Emoji";
};
};
}
These can be changed as you like.
To make things look more uniform, you could replace the serif font with the sans-serif font:
{
stylix.fonts.serif = config.stylix.fonts.sansSerif;
}
Or even choose monospace for everything:
{
stylix.fonts = {
serif = config.stylix.fonts.monospace;
sansSerif = config.stylix.fonts.monospace;
emoji = config.stylix.fonts.monospace;
};
}
Home Manager inheritance
By default, if Home Manager is used as part of NixOS, then Stylix will be automatically installed for all users, and the NixOS theme will become their default settings.
This is convenient for single-user systems, since you can configure everything once at the system level and it will automatically carry over. For multi-user systems, you can override the settings within Home Manager to select a different theme for each user.
You may prefer to disable inheritance entirely, and set up the Home Manager
version of Stylix yourself if required. Refer to the options
stylix.homeManagerIntegration.autoImport
and
stylix.homeManagerIntegration.followSystem
to customize this.
note
There is a special case involving the
stylix.base16Scheme
option:
If the wallpaper in a Home Manager configuration is changed, then Home Manager will stop inheriting the color scheme from NixOS. This allows Home Manager configurations to use the automatic palette generator without being overridden.
Similarly, stylix.override is not inherited
if the color scheme is different.
Standalone Nixvim
When using a NixOS or home-manager installation of Nixvim, you can use Stylix as normal. However, when using Nixvim's "standalone" configuration mode, you will need to pass Stylix's generated config to Nixvim yourself.
The generated config can be accessed as config.lib.stylix.nixvim.config. You
can use this as a module in your standalone Nixvim Configuration or an
extension of it.
For example:
{
inputs,
config,
pkgs,
...
}:
let
inherit (pkgs.stdenv.hostPlatform) system;
nixvim-package = inputs.nixvim-config.packages.${system}.default;
extended-nixvim = nixvim-package.extend config.lib.stylix.nixvim.config;
in
{
environment.systemPackages = [ extended-nixvim ];
}
Turning targets on and off
A target is anything which can have colors, fonts or a wallpaper applied to it.
You can discover the available targets and their options by browsing through the module reference at the end of this book. Most targets will be found under a module of the same name, but occasionally a module will serve multiple similar targets. For example, the Firefox module also provides options for other browsers which are based on Firefox.
For each target, there is an option like stylix.targets.«target».enable which
you can use to turn its styling on or off. By default, it's turned on
automatically whenever the target is installed. You can globally set
stylix.autoEnable = false to opt out of this behaviour, in which case you'll
need to manually enable each target you want to be themed.
Targets are different between Home Manager and NixOS, and sometimes available in both cases. If both are available, it is always correct to enable both.
Tips and tricks
Adjusting the brightness and contrast of a background image
If you want to use a background image for your desktop but find it too bright or distracting, you can use the imagemagick package to dim the image, or adjust its brightness and contrast to suit your preference.
Here's an example Nix expression that takes an input image, applies a brightness/contrast adjustment to it, and saves the result as a new image file:
{ pkgs, ... }:
let
inputImage = ./path/to/image.jpg;
brightness = -30;
contrast = 0;
fillColor = "black";
in
{
stylix.image = pkgs.runCommand "dimmed-background.png" { } ''
${pkgs.imagemagick}/bin/convert "${inputImage}" -brightness-contrast ${brightness},${contrast} -fill ${fillColor} $out
'';
}
Dynamic wallpaper generation based on selected theme
With imagemagick, you can also dynamically generate wallpapers based on the selected theme. Similarly, you can use a template image and repaint it for the current theme.
{ pkgs, ... }:
let
theme = "${pkgs.base16-schemes}/share/themes/catppuccin-latte.yaml";
wallpaper = pkgs.runCommand "image.png" { } ''
COLOR=$(${pkgs.yq}/bin/yq -r .palette.base00 ${theme})
${pkgs.imagemagick}/bin/magick -size 1920x1080 xc:$COLOR $out
'';
in
{
stylix = {
image = wallpaper;
base16Scheme = theme;
};
}
Which is neatly implemented as a single function in lib.stylix.pixel:
{ pkgs, config, ... }:
{
stylix = {
image = config.lib.stylix.pixel "base0A";
base16Scheme = "${pkgs.base16-schemes}/share/themes/catppuccin-latte.yaml";
};
}
Completely disabling some stylix targets
Nixpkgs module system sometimes works in non-intuitive ways, e.g. parts
of the configuration guarded by lib.mkIf are still being descended
into. This means that every loaded (and not enabled) module must
be compatible with others - in the sense that every option that is
mentioned in the disabled parts of the configuration still needs to be
defined somewhere.
Sometimes that can be a problem, when your particular configuration diverges enough from what stylix expects. In that case you can try stubbing all the missing options in your configuration.
Or in a much clearer fashion you can just disable offending stylix targets
by adding the following disableModules line next to importing stylix
itself:
imports = [ flake.inputs.stylix.nixosModules.stylix ];
disabledModules = [ "${flake.inputs.stylix}/modules/<some-module>/nixos.nix" ];
Extending CSS options
When trying to extend an attrset option, the order does not matter because a
declaration can only exist once. This is not the case for an option with the
type of lines (most commonly style options in Home Manager). For these options,
the order does matter and Nix cannot guarantee that there aren't conflicting
definitions. Nix will still merge these options, but it will not warn you if
there are conflicting declaration. In order to get around this, you can make sure
Nix puts your CSS at the end - and thus prioritizes it - by using lib.mkAfter:
{ lib, ... }:
{
programs.waybar = {
enable = true;
style = lib.mkAfter ''
#workspaces button {
background: @base01;
}
'';
};
}
Commit convention
To keep things consistent, commit messages should follow a format similar to Nixpkgs:
«scope»: «summary»
«motivation for change»
Where the scope is one of:
| Scope | Purpose |
|---|---|
ci | Changes to GitHub Actions workflows. |
doc | Changes to the website, README.md, and so on. |
stylix | Changes in the stylix directory, flake.nix, and other global code. |
| Name of target | Changes to code for a particular target. |
treewide | Changes across many targets. |
The scope is meant to indicate which area of the code was changed. Specifying
the type of change, such as feat or fix, is not necessary. Dependency
updates should use whichever scope they are related to.
The summary should start with a lowercase letter, and should not end with punctuation.
Most commits to master will also include a pull request number in brackets
after the summary. GitHub adds this automatically when creating a squash merge.
Development environment
Developer shell
To enter the developer shell, run:
nix develop
To automatically enter the developer shell upon entering the project directory
with direnv, run:
direnv allow
pre-commit
The default developer shell leverages pre-commit
hooks to simplify the process of reaching minimum quality standards for casual
contributors. This means applying code formatters, and scanning for things like
unused variables which should be removed.
By default, once you have entered the developer shell, pre-commit runs
automatically just before you create a commit. This will only look at the
files which are about to be committed.
You can also run it manually against all files:
pre-commit run --all-files
This is useful if a commit was created outside of the developer shell, and
you need to apply pre-commit to your previous changes.
Note that there is also a flake output, .#checks.«system».git-hooks, which
always runs against all files but does not have access to apply changes. This
is used in GitHub Actions to ensure that pre-commit has been applied.
stylix-check
When a pull request is opened, we use GitHub Actions to build everything under
.#checks. This includes the previously mentioned .#checks.«system».git-hooks,
and every testbed.
You might sometimes find it useful to run these same checks locally. The built
in nix flake check command does this, however it can be quite slow compared
to the script we use on GitHub Actions.
To use the same script that we use, you can run this command within the developer shell:
stylix-check
This is based on nix-fast-build.
Adding modules
Development setup
Currently the easiest way to test Stylix is to use the new code in your actual configuration.
You might find it useful to change the flake reference in your configuration
from github:danth/stylix to git+file:/home/user/path/to/stylix
so that you don't need to push your changes to GitHub during testing.
Then, remember to run nix flake lock --update-input stylix to refresh the
flake each time you make an edit.
Nix only reads files which are tracked by Git, so you also need to
git add «file» after creating a new file.
Module naming
Modules should be named like modules/«name»/«platform».nix. For example,
modules/avizo/hm.nix is a Home Manager module which themes Avizo.
The following platforms are supported:
- NixOS (
nixos) - Home Manager (
hm) - Nix-Darwin (
darwin) - Nix-on-Droid (
droid)
Correctly named modules will be imported automatically.
Other files needed by the module can also be stored within the
modules/«name» folder, using any name which is not on the list above.
Module template
All modules should have an enable option created using mkEnableTarget.
This is similar to
mkEnableOption
from the standard library, however it integrates with
stylix.enable and
stylix.autoEnable
and generates more specific documentation.
A general format for modules is shown below.
{ config, lib, ... }:
{
options.stylix.targets.«name».enable =
config.lib.stylix.mkEnableTarget "«human readable name»" true;
config =
lib.mkIf (config.stylix.enable && config.stylix.targets.«name».enable)
{
programs.«name».backgroundColor = config.lib.stylix.colors.base00;
};
}
The human readable name will be inserted into the following sentence:
Whether to enable theming for «human readable name».
If your module will touch options outside of programs.«name» or services.«name»,
it should include an additional condition in mkIf to prevent any effects
when the target is not installed.
The boolean value after mkEnableTarget should be changed to false if
one of the following applies:
- The module requires further manual setup to work correctly.
- There is no reliable way to detect whether the target is installed, and enabling it unconditionally would cause problems.
Overlays
If your module is provided as an overlay it uses a special format, where config is transparently passed to the platform (e.g. nixos) and overlay is a function taking two arguments and returning an attrset:
{
lib,
config,
...
}:
{
options.stylix.targets.«name».enable =
config.lib.stylix.mkEnableTarget "«human readable name»" true;
overlay =
final: prev:
lib.optionalAttrs
(config.stylix.enable && config.stylix.targets.«name».enable)
{
«name» = prev.«name».overrideAttrs (oldAttrs: {
});
};
}
How to apply colors
Refer to the style guide to see how colors are named, and where to use each one.
The colors are exported under config.lib.stylix.colors, which originates from
mkSchemeAttrs.
You can use the values directly:
{
environment.variables.MY_APPLICATION_COLOR = config.lib.stylix.colors.base05;
}
Or you can create a Mustache template and use it as a function. This returns a derivation which builds the template.
{
environment.variables.MY_APPLICATION_CONFIG_FILE =
let
configFile = config.lib.stylix.colors {
template = ./config.toml.mustache;
extension = ".toml";
};
in
"${configFile}";
}
Setting options through an existing NixOS or Home Manager module is preferable to generating whole files, since users will have the option of overriding things individually.
Also note that reading generated files with builtins.readFile can be very
slow and should be avoided.
How to apply other things
For everything else, like fonts and wallpapers, you can just take option values
directly from config. See the reference pages for a list of options.
Metadata
Metadata is stored in /modules/«module»/meta.nix. The following attributes are
available under meta:
maintainers: required list of maintainers. See Maintainers section.name: required human-readable string name.
Maintainers
New modules must have at least one maintainer.
If you are not already listed in the Nixpkgs /maintainers/maintainer-list.nix
maintainer list, add yourself to /stylix/maintainers.nix.
Add yourself as a maintainer in one of the following ways, depending on the number of maintainers:
-
{ lib, ... }: { maintainers = [ lib.maintainers.danth ]; } -
{ lib, ... }: { maintainers = with lib.maintainers; [ danth naho ]; }
The main responsibility of module maintainers is to update and fix their modules.
Documentation
Documentation for options is automatically generated. To improve the quality
of this documentation, ensure that any custom options created using mkOption
are given an appropriate type and a detailed description. This may use
Markdown syntax for formatting and links.
For modules needing more general documentation, create
modules/«module»/README.md:
# Module Name
Consider describing which applications are themed by this module (if it's not
obvious from the module name), how the applications need to be installed for the
module to work correctly, which theming items are supported (colors, fonts,
wallpaper, ...), and any caveats the user should be aware of.
This will be inserted before the automatically generated list of options.
Testbeds
Adding testbeds for new modules is encouraged, but not mandatory.
Common Mistakes
home.activation Scripts
Any script run by home.activation must be preceded by run if the script is
to produce any permanent changes. Without this run wrapper, the script is run
in dry-run mode.
Testbeds
Stylix provides a suite of virtual machines which can be used to test and preview themes without installing the target to your live system.
These can be particularly helpful for:
- Working on targets before the login screen, since you can avoid closing your editor to see the result.
- Developing for a different desktop environment than the one you normally use.
- Reducing the risk of breaking your system while reviewing pull requests.
Testbeds are also built by GitHub Actions for every pull request. This is less beneficial compared to running them yourself, since it cannot visually check the theme, however it can catch build failures which may have been missed otherwise.
Creation
Testbeds are defined at /modules/«module»/testbeds/«testbed».nix and are are
automatically loaded as a NixOS module with options such as stylix.image
already defined. The testbed should include any options necessary to install the
target and any supporting software - for example, a window manager.
If the target can only be used through Home Manager, you can write a Home Manager module within the NixOS module using the following format:
{
home-manager.sharedModules = [
{
# Write Home Manager options here
}
];
}
Using home-manager.sharedModules is preferred over home-manager.users.guest
since it allows us to easily change the username or add additional users in
the future.
Once the module is complete, use git add to track the file, then the new
packages will be available to use.
Usage
You can list the available testbeds by running this command from anywhere within the repository:
user@host:~$ nix flake show
github:danth/stylix
└───packages
└───x86_64-linux
├───docs: package 'stylix-book'
├───palette-generator: package 'palette-generator'
├───"testbed:gnome:default:dark:image:scheme:cursor": package 'testbed-gnome-default-dark-image-scheme-cursor'
├───"testbed:gnome:default:dark:image:scheme:cursorless": package 'testbed-gnome-default-dark-image-scheme-cursorless'
├───"testbed:gnome:default:dark:image:schemeless:cursorless": package 'testbed-gnome-default-dark-image-schemeless-cursorless'
├───"testbed:gnome:default:dark:imageless:scheme:cursorless": package 'testbed-gnome-default-dark-imageless-scheme-cursorless'
├───"testbed:gnome:default:light:image:scheme:cursorless": package 'testbed-gnome-default-light-image-scheme-cursorless'
├───"testbed:kde:default:dark:image:scheme:cursor": package 'testbed-kde-default-dark-image-scheme-cursor'
├───"testbed:kde:default:dark:image:scheme:cursorless": package 'testbed-kde-default-dark-image-scheme-cursorless'
├───"testbed:kde:default:dark:image:schemeless:cursorless": package 'testbed-kde-default-dark-image-schemeless-cursorless'
├───"testbed:kde:default:dark:imageless:scheme:cursorless": package 'testbed-kde-default-dark-imageless-scheme-cursorless'
└───"testbed:kde:default:light:image:scheme:cursorless": package 'testbed-kde-default-light-image-scheme-cursorless'
(This has been edited down to only the relevant parts.)
To start a testbed, each of which is named in the format
testbed:«module»:«testbed»:«polarity», run the following command:
user@host:~$ nix run .#testbed:«module»:«testbed»:«polarity»:«image»:«scheme»:«cursor»
Any package with a name not fitting the given format is not a testbed, and may behave differently with this command, or not work at all.
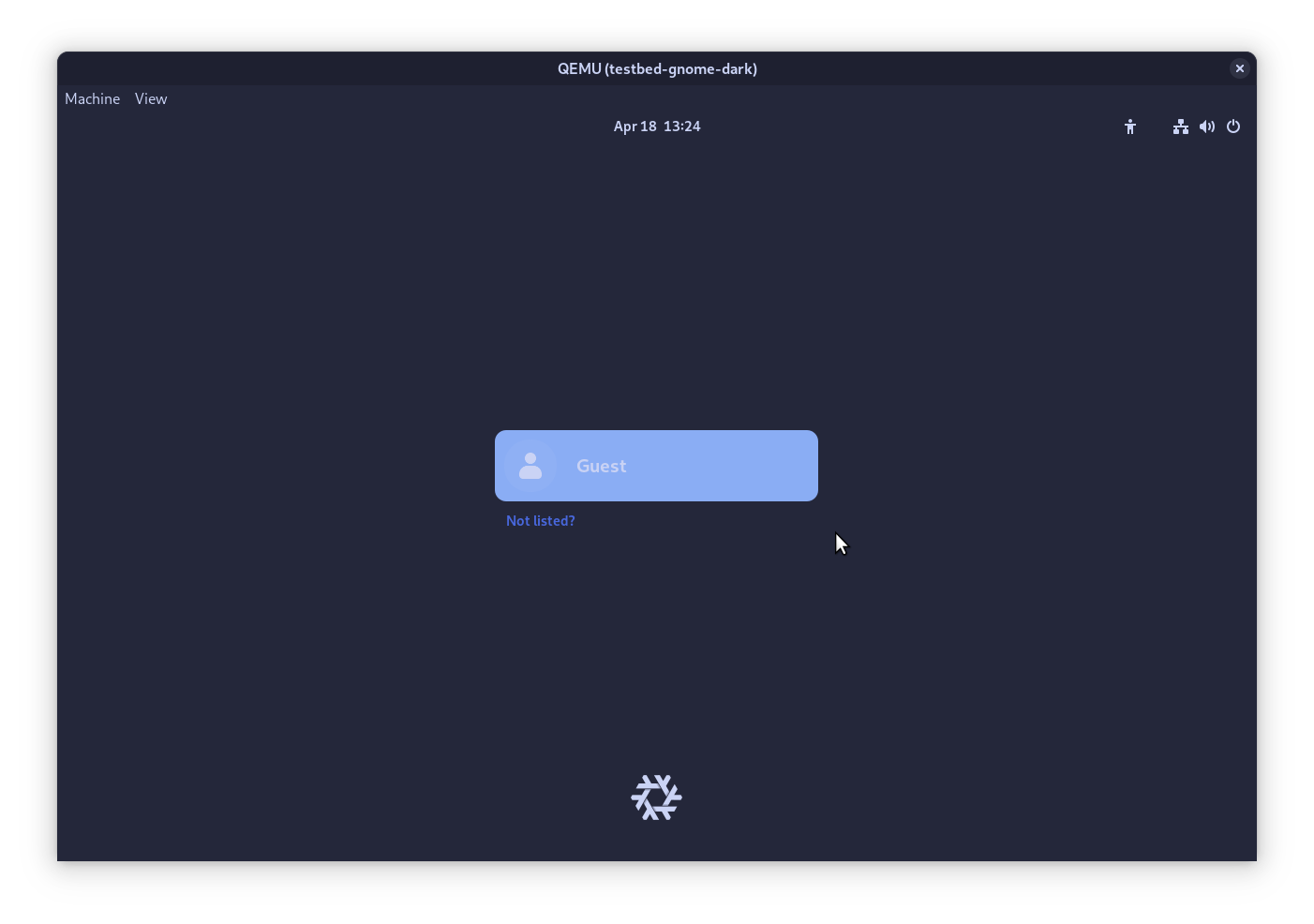
Once the virtual machine starts, a window should open, similar to the screenshot below. The contents of the virtual machine will vary depending on the target you selected earlier.

If the testbed includes a login screen, the guest user should log in automatically when selected. Depending on the software used, you may still be presented with a password prompt - in which case you can leave it blank and proceed by pressing enter.
Style guide
The base16 style guide is generally targeted towards text editors. Stylix aims to support a variety of other applications, and as such it requires its own guide to keep colours consistent. Towards this goal we will define several common types of applications and how to style each of them using the available colours.
Please keep in mind that this is a general guide; there will be several applications that don't fit into any of the groups below. In this case it is up to the committer to make sure said application fits in stylistically with the rest of the themed applications.
It is also important to note that this is a growing theming guide and when theming an application and you find the guide to be lacking in any way in terms of direction, you are encouraged to open an issue regarding what you would like to see added to the style guide.
Terms
Alternate
An alternate color should be used when something needs to look separate while not being drastically different. The smaller or less common element should use the alternate color.
For example, each section in this settings menu uses the alternate background color to separate it from the rest of the window, which is using the default background.
On/Off
This is for toggles or simple status indicators which have an obvious on and off state.
In the screenshot above the Wired and Night Light buttons are on, Power Mode is off.
Lists and selections
A list of items to select between, such as tabs in a web browser. The selection is the currently active item, or there could be multiple selected depending on the use case.
General colors
- Default background: base00
- Alternate background: base01
- Selection background: base02
- Default text: base05
- Alternate text: base04
- Warning: base0A
- Urgent: base09
- Error: base08
Window Managers
Window Managers arrange windows and provide decorations like title bars and borders. Examples include Sway and i3.
This does not include applications bundled with the desktop environment such as file managers, which would fall into the general category. Desktop helpers such as taskbars and menus are not technically part of the window manager, although they're often configured in the same place.
An urgent window is one which is grabbing for attention - Windows shows this by a flashing orange taskbar icon.
- Unfocused window border: base03
- Focused window border: base0D
- Unfocused window border in group: base03
- Focused window border in group: base0D
- Urgent window border: base08
- Window title text: base05
Notifications and Popups
Notifications and popups are any application overlay intended to be displayed over other applications. Examples include the mako notification daemon and avizo.
- Window border: base0D
- Low urgency background color: base06
- Low urgency text color: base0A
- High urgency background color: base0F
- High urgency text color: base08
- Incomplete part of progress bar: base01
- Complete part of progress bar: base02
Desktop Helpers
Applications that fall under this group are applications that complement the window management facilities of whatever window manager the user is using. Examples of this include waybar and polybar, as well as the similar programs that are part of KDE and GNOME.
Light text color widgets
Refer to general colors above.
Dark text color widgets
These widgets use a different text color than usual to ensure it's still readable when the background is more vibrant.
- Default text color: base00
- Alternate text color: base01
- Item on background color: base0E
- Item off background color: base0D
- Alternate item on background color: base09
- Alternate item off background color: base02
- List unselected background: base0D
- List selected background: base03
Images
For creating modified versions of logos, icons, etc; where we would rather the colors be similar to the original.
Note that the colors provided by the scheme won't necessarily match the names given below, although most handmade schemes do.
- Background color: base00
- Alternate background color: base01
- Main color: base05
- Alternate main color: base04
- Red: base08
- Orange: base09
- Yellow: base0A
- Green: base0B
- Cyan: base0C
- Blue: base0D
- Purple: base0E
- Brown: base0F
Example of a modified systemd logo. The square brackets are using the main color, which is usually be white or black depending on the polarity of the scheme.
Text Editors/Viewers
Text editors are any application that can view or edit source code. Examples include vim, helix, and bat.
For these please refer to the official base16 style guide.
Alacritty
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.alacritty.enable
Whether to enable theming for Alacritty.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
Avizo
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.avizo.enable
Whether to enable theming for Avizo.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
bat
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by Noah Pierre Biewesch.
Home Manager options
stylix.targets.bat.enable
Whether to enable theming for Bat.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
bemenu
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by Nathaniel Barragan.
Home Manager options
stylix.targets.bemenu.alternate
Whether to use alternating colours.
|
Type |
boolean |
|
Default |
|
|
Source |
stylix.targets.bemenu.enable
Whether to enable theming for bemenu.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
stylix.targets.bemenu.fontSize
Font size used for bemenu.
|
Type |
null or signed integer |
|
Default |
|
|
Source |
NixOS options
None provided.
bspwm
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.bspwm.enable
Whether to enable theming for bspwm.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
btop
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by Noah Pierre Biewesch.
Home Manager options
stylix.targets.btop.enable
Whether to enable theming for btop.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
Cava
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.cava.enable
Whether to enable theming for CAVA.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
stylix.targets.cava.rainbow.enable
Whether to enable theming for rainbow gradient theming.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
NixOS options
None provided.
Cavalier
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.cavalier.enable
Whether to enable theming for Cavalier.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
Chromium
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by Daniel Thwaites.
Home Manager options
None provided.
NixOS options
stylix.targets.chromium.enable
Whether to enable theming for Chromium, Google Chrome and Brave.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
kernel console
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
None provided.
NixOS options
stylix.targets.console.enable
Whether to enable theming for the Linux kernel console.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
Discord
This module provides a collection of targets related to Discord. The same theme is used regardless of the method of installation.
Vencord, Vesktop
These targets use the options for Vencord and Vesktop which are built in to Home Manager.
Nixcord
This target leverages the modules provided the Nixcord flake.
important
The Nixcord target will have no effect unless Nixcord is properly imported into your configuration.
Module information
This module is maintained by Erin Pletches.
Home Manager options
stylix.targets.nixcord.enable
Whether to enable theming for Nixcord.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
stylix.targets.nixcord.extraCss
Extra CSS to added to Nixcord's theme
|
Type |
strings concatenated with "\n" |
|
Default |
|
|
Source |
stylix.targets.vencord.enable
Whether to enable theming for Vencord.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
stylix.targets.vencord.extraCss
Extra CSS to added to Vencord's theme
|
Type |
strings concatenated with "\n" |
|
Default |
|
|
Source |
stylix.targets.vesktop.enable
Whether to enable theming for Vesktop.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
stylix.targets.vesktop.extraCss
Extra CSS to added to Vesktop's theme
|
Type |
strings concatenated with "\n" |
|
Default |
|
|
Source |
NixOS options
None provided.
Dunst
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by Noah Pierre Biewesch.
Home Manager options
stylix.targets.dunst.enable
Whether to enable theming for Dunst.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
Emacs
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by pancho horrillo.
Home Manager options
stylix.targets.emacs.enable
Whether to enable theming for Emacs.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
Eye of GNOME
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by Daniel Thwaites.
Home Manager options
stylix.targets.eog.enable
Whether to enable theming for Eye of GNOME Image Viewer.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
Fcitx 5
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by Louis Dalibard.
Home Manager options
stylix.targets.fcitx5.enable
Whether to enable theming for fcitx5.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
feh
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.feh.enable
Whether to enable theming for the desktop background using Feh.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
NixOS options
stylix.targets.feh.enable
Whether to enable theming for the desktop background using Feh.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
Firefox and its derivatives
This module supports Firefox, in addition to Floorp and LibreWolf, which are Firefox derivatives.
The same implementation is shared between all of these browsers, but they don't share option values.
important
For any theming to be applied, you need to tell this module which profiles you're using:
{
programs.firefox = {
enable = true;
profiles = {
my-profile = {
# bookmarks, extensions, search engines...
};
my-friends-profile = {
# bookmarks, extensions, search engines...
};
};
};
stylix.targets.firefox.profileNames = [ "my-profile" "my-friends-profile" ];
}
This is necessary due to a limitation of the module system: we can either detect the list of profiles, or change their configuration, but we can't do both without infinite recursion.
Module information
This module is maintained by Erin Pletches and Daniel Thwaites.
Home Manager options
stylix.targets.firefox.colorTheme.enable
Whether to enable Firefox Color on Firefox.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
stylix.targets.firefox.enable
Whether to enable theming for Firefox.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
stylix.targets.firefox.firefoxGnomeTheme.enable
Whether to enable Firefox GNOME theme on Firefox.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
stylix.targets.firefox.profileNames
The Firefox profile names to apply styling on.
|
Type |
list of string |
|
Default |
|
|
Source |
stylix.targets.floorp.colorTheme.enable
Whether to enable Firefox Color on Floorp.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
stylix.targets.floorp.enable
Whether to enable theming for Floorp.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
stylix.targets.floorp.firefoxGnomeTheme.enable
Whether to enable Firefox GNOME theme on Floorp.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
stylix.targets.floorp.profileNames
The Floorp profile names to apply styling on.
|
Type |
list of string |
|
Default |
|
|
Source |
stylix.targets.librewolf.colorTheme.enable
Whether to enable Firefox Color on LibreWolf.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
stylix.targets.librewolf.enable
Whether to enable theming for LibreWolf.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
stylix.targets.librewolf.firefoxGnomeTheme.enable
Whether to enable Firefox GNOME theme on LibreWolf.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
stylix.targets.librewolf.profileNames
The LibreWolf profile names to apply styling on.
|
Type |
list of string |
|
Default |
|
|
Source |
NixOS options
None provided.
fish
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by Noah Pierre Biewesch.
Home Manager options
stylix.targets.fish.enable
Whether to enable theming for Fish.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
stylix.targets.fish.enable
Whether to enable theming for Fish.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
Fnott
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by awwpotato.
Home Manager options
stylix.targets.fnott.enable
Whether to enable theming for Fnott.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
foot
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.foot.enable
Whether to enable theming for Foot.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
Forge
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.forge.enable
Whether to enable theming for Forge.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
Fuzzel
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.fuzzel.enable
Whether to enable theming for Fuzzel.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
fzf
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by Noah Pierre Biewesch.
Home Manager options
stylix.targets.fzf.enable
Whether to enable theming for Fzf.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
gedit
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.gedit.enable
Whether to enable theming for GEdit.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
Ghostty
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.ghostty.enable
Whether to enable theming for Ghostty.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
GitUI
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.gitui.enable
Whether to enable theming for GitUI.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
Glance
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by Louis Thevenet.
Home Manager options
stylix.targets.glance.enable
Whether to enable theming for Glance.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
GNOME
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by Daniel Thwaites.
Home Manager options
stylix.targets.gnome.enable
Whether to enable theming for GNOME.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
stylix.targets.gnome.useWallpaper
Whether to set the wallpaper for GNOME.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
NixOS options
stylix.targets.gnome.enable
Whether to enable theming for GNOME and GDM.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
GRUB
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
None provided.
NixOS options
stylix.targets.grub.enable
Whether to enable theming for GRUB.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
stylix.targets.grub.useWallpaper
Whether to set the wallpaper for GRUB.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
GTK
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by Daniel Thwaites.
Home Manager options
stylix.targets.gtk.enable
Whether to enable theming for all GTK3, GTK4 and Libadwaita apps.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
stylix.targets.gtk.extraCss
Extra code added to gtk-3.0/gtk.css and gtk-4.0/gtk.css.
|
Type |
strings concatenated with "\n" |
|
Default |
|
|
Example |
|
|
Source |
stylix.targets.gtk.flatpakSupport.enable
Whether to enable theming for support for theming Flatpak apps.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
stylix.targets.gtk.enable
Whether to enable theming for all GTK3, GTK4 and Libadwaita apps.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
Halloy
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.halloy.enable
Whether to enable theming for Halloy.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
Helix
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.helix.enable
Whether to enable theming for Helix.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
Hyprland
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by Noah Pierre Biewesch and Zie Sturges.
Home Manager options
stylix.targets.hyprland.enable
Whether to enable theming for Hyprland.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
stylix.targets.hyprland.hyprpaper.enable
Whether to enable theming for Hyprpaper.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
NixOS options
None provided.
hyprlock
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.hyprlock.enable
Whether to enable theming for Hyprlock.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
stylix.targets.hyprlock.useWallpaper
Whether to set the wallpaper for Hyprlock.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
NixOS options
None provided.
hyprpaper
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by Noah Pierre Biewesch.
Home Manager options
stylix.targets.hyprpaper.enable
Whether to enable theming for Hyprpaper.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
NixOS options
None provided.
i3
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.i3.enable
Whether to enable theming for i3.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
K9s
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by Chet Luther.
Home Manager options
stylix.targets.k9s.enable
Whether to enable theming for k9s.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
KDE
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.kde.decorations
The library for the window decorations theme.
Decorations other than default org.kde.breeze may not be compatible
with stylix.
To list all available decorations, see the library key in the
org.kde.kdecoration2 section of $HOME/.config/kwinrc after
imperatively applying the window decoration via the System Settings app.
|
Type |
string |
|
Default |
|
|
Source |
stylix.targets.kde.enable
Whether to enable theming for KDE.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
stylix.targets.kde.useWallpaper
Whether to set the wallpaper for KDE.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
NixOS options
None provided.
kitty
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by Noah Pierre Biewesch.
Home Manager options
stylix.targets.kitty.enable
Whether to enable theming for Kitty.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
stylix.targets.kitty.variant256Colors
Whether to use the 256-color variant rather than the default combination of colors.
|
Type |
boolean |
|
Default |
|
|
Source |
NixOS options
None provided.
Kmscon
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
None provided.
NixOS options
stylix.targets.kmscon.enable
Whether to enable theming for the kmscon virtual console.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
Kubecolor
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by Igor Rzegocki.
Home Manager options
stylix.targets.kubecolor.enable
Whether to enable theming for kubecolor.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
Lazygit
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by Mateus Auler and Noah Pierre Biewesch.
Home Manager options
stylix.targets.lazygit.enable
Whether to enable theming for lazygit.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
LightDM
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
None provided.
NixOS options
stylix.targets.lightdm.enable
Whether to enable theming for LightDM.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
stylix.targets.lightdm.useWallpaper
Whether to set the wallpaper for LightDM.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
mako
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by Mateus Auler.
Home Manager options
stylix.targets.mako.enable
Whether to enable theming for Mako.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
MangoHud
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.mangohud.enable
Whether to enable theming for mangohud.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
micro
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.micro.enable
Whether to enable theming for micro.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
mpv
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by awwpotato and Noah Pierre Biewesch.
Home Manager options
stylix.targets.mpv.enable
Whether to enable theming for mpv.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
ncspot
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by awwpotato.
Home Manager options
stylix.targets.ncspot.enable
Whether to enable theming for Ncspot.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
Neovim
This module themes Neovim using the standard Home Manager options.
Related modules
- Vim: themes Vim using the standard Home Manager options.
- Nixvim: themes Neovim using the options provided by Nixvim.
- nvf: themes Neovim using the options provided by nvf.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.neovim.enable
Whether to enable theming for Neovim.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
stylix.targets.neovim.plugin
Plugin used for the colorscheme
|
Type |
one of "base16-nvim", "mini.base16" |
|
Default |
|
|
Source |
stylix.targets.neovim.transparentBackground.main
Whether to enable background transparency for the main Neovim window.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
stylix.targets.neovim.transparentBackground.signColumn
Whether to enable background transparency for the Neovim sign column.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
NixOS options
None provided.
NixVim
This module themes Neovim using the options provided by NixVim.
important
This module will have no effect unless the desired Nixvim module is properly installed and imported into your configuration.
Ensure you are configuring this module on the same platform (NixOS, Home Manager, Darwin) as where you installed Nixvim.
Related modules
- Vim: themes Vim using the standard Home Manager options.
- Neovim: themes Neovim using the standard Home Manager options.
- nvf: themes Neovim using the options provided by nvf.
Module information
This module is maintained by Noah Pierre Biewesch.
Home Manager options
stylix.targets.nixvim.enable
Whether to enable theming for nixvim.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
stylix.targets.nixvim.plugin
Plugin used for the colorscheme
|
Type |
one of "base16-nvim", "mini.base16" |
|
Default |
|
|
Source |
stylix.targets.nixvim.transparentBackground.main
Whether to enable background transparency for the main NeoVim window.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
stylix.targets.nixvim.transparentBackground.signColumn
Whether to enable background transparency for the NeoVim sign column.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
NixOS options
stylix.targets.nixvim.enable
Whether to enable theming for nixvim.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
stylix.targets.nixvim.plugin
Plugin used for the colorscheme
|
Type |
one of "base16-nvim", "mini.base16" |
|
Default |
|
|
Source |
stylix.targets.nixvim.transparentBackground.main
Whether to enable background transparency for the main NeoVim window.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
stylix.targets.nixvim.transparentBackground.signColumn
Whether to enable background transparency for the NeoVim sign column.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
Nushell
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.nushell.enable
Whether to enable theming for Nushell.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
nvf
This module themes Neovim using the options provided by nvf.
important
This module will have no effect unless the desired nvf module is properly installed and imported into your configuration.
Ensure you are configuring this module on the same platform (NixOS, Home Manager, Darwin) as where you installed nvf.
Related modules
- Vim: themes Vim using the standard Home Manager options.
- Neovim: themes Neovim using the standard Home Manager options.
- Nixvim: themes Neovim using the options provided by Nixvim.
Module information
This module is maintained by Adam M. Szalkowski.
Home Manager options
stylix.targets.nvf.enable
Whether to enable theming for nvf.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
stylix.targets.nvf.plugin
Plugin used for the colorscheme
|
Type |
one of "base16", "mini-base16" |
|
Default |
|
|
Source |
stylix.targets.nvf.transparentBackground
Whether to enable background transparency for the main Neovim window.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
NixOS options
stylix.targets.nvf.enable
Whether to enable theming for nvf.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
stylix.targets.nvf.plugin
Plugin used for the colorscheme
|
Type |
one of "base16", "mini-base16" |
|
Default |
|
|
Source |
stylix.targets.nvf.transparentBackground
Whether to enable background transparency for the main Neovim window.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
Plymouth
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by 0x5a4 and Daniel Thwaites.
Home Manager options
None provided.
NixOS options
stylix.targets.plymouth.enable
Whether to enable theming for the Plymouth boot screen.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
stylix.targets.plymouth.logo
Logo to be used on the boot screen.
|
Type |
absolute path or package |
|
Default |
NixOS logo |
|
Source |
stylix.targets.plymouth.logoAnimated
Whether to apply a spinning animation to the logo.
Disabling this allows the use of logos which don't have rotational symmetry.
|
Type |
boolean |
|
Default |
|
|
Source |
Qt
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.qt.enable
Whether to enable theming for QT.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
stylix.targets.qt.platform
Selects the platform theme to use for Qt applications.
Defaults to the standard platform theme used in the configured DE in NixOS when
stylix.homeManagerIntegration.followSystem = true.
|
Type |
string |
|
Default |
|
|
Source |
NixOS options
stylix.targets.qt.enable
Whether to enable theming for QT.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
stylix.targets.qt.platform
Selects the platform theme to use for Qt applications.
Defaults to the standard platform used in the configured DE.
|
Type |
string |
|
Default |
|
|
Source |
qutebrowser
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by Noah Pierre Biewesch.
Home Manager options
stylix.targets.qutebrowser.enable
Whether to enable theming for Qutebrowser.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
ReGreet
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
None provided.
NixOS options
stylix.targets.regreet.enable
Whether to enable theming for ReGreet.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
stylix.targets.regreet.useWallpaper
Whether to set the wallpaper for ReGreet.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
Rio
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.rio.enable
Whether to enable theming for Rio.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
river
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.river.enable
Whether to enable theming for River.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
Rofi
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.rofi.enable
Whether to enable theming for Rofi.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
Spicetify
This Stylix module leverages the modules provided by Spicetify-Nix.
important
This module will have no effect unless the desired Spicetify module is properly installed and imported into your configuration.
Ensure you are configuring this module on the same platform (NixOS, Home Manager, Darwin) as where you installed Spicetify.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.spicetify.enable
Whether to enable theming for Spicetify.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
stylix.targets.spicetify.enable
Whether to enable theming for Spicetify.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
starship
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by Chet Luther.
Home Manager options
stylix.targets.starship.enable
Whether to enable theming for Starship.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
Sway
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.sway.enable
Whether to enable theming for Sway.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
stylix.targets.sway.useWallpaper
Whether to set the wallpaper for Sway.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
NixOS options
None provided.
swaylock
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by Noah Pierre Biewesch.
Home Manager options
stylix.targets.swaylock.enable
Whether to enable theming for Swaylock.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
stylix.targets.swaylock.useWallpaper
Whether to set the wallpaper for Swaylock.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
NixOS options
None provided.
SwayNotificationCenter
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by Maxim Muravev.
Home Manager options
stylix.targets.swaync.enable
Whether to enable theming for SwayNC.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
sxiv
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by Mateus Auler.
Home Manager options
stylix.targets.sxiv.enable
Whether to enable theming for Sxiv.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
tmux
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.tmux.enable
Whether to enable theming for Tmux.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
Tofi
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.tofi.enable
Whether to enable theming for Tofi.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
Vim
This module themes Vim using the standard Home Manager options.
Related modules
- Neovim: themes Neovim using the standard Home Manager options.
- Nixvim: themes Neovim using the options provided by Nixvim.
- nvf: themes Neovim using the options provided by nvf.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.vim.enable
Whether to enable theming for Vim.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
VSCode
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by Erin Pletches and Daniel Thwaites.
Home Manager options
stylix.targets.vscode.enable
Whether to enable theming for VSCode.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
stylix.targets.vscode.profileNames
The VSCode profile names to apply styling on.
|
Type |
list of string |
|
Default |
|
|
Source |
NixOS options
None provided.
Waybar
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by awwpotato.
Home Manager options
stylix.targets.waybar.addCss
adds fully functional css (otherwise just adds colors and fonts)
|
Type |
boolean |
|
Default |
|
|
Source |
stylix.targets.waybar.enable
Whether to enable theming for Waybar.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
stylix.targets.waybar.enableCenterBackColors
enables background colors on the center of the bar
|
Type |
boolean |
|
Default |
|
|
Source |
stylix.targets.waybar.enableLeftBackColors
enables background colors on the left side of the bar
|
Type |
boolean |
|
Default |
|
|
Source |
stylix.targets.waybar.enableRightBackColors
enables background colors on the right side of the bar
|
Type |
boolean |
|
Default |
|
|
Source |
stylix.targets.waybar.font
The font for waybar to use
|
Type |
one of "serif", "sansSerif", "monospace", "emoji" |
|
Default |
|
|
Example |
|
|
Source |
NixOS options
None provided.
Wayfire
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by 0x5a4.
Home Manager options
stylix.targets.wayfire.enable
Whether to enable theming for wayfire.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
stylix.targets.wayfire.useWallpaper
Whether to set the wallpaper for wayfire.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
NixOS options
None provided.
WezTerm
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.wezterm.enable
Whether to enable theming for wezterm.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
wob
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.wob.enable
Whether to enable theming for wob.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
Wofi
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by Mateus Auler.
Home Manager options
stylix.targets.wofi.enable
Whether to enable theming for wofi.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
NixOS options
None provided.
wpaperd
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.wpaperd.enable
Whether to enable theming for wpaperd.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
NixOS options
None provided.
Xfce
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.xfce.enable
Whether to enable theming for Xfce.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
NixOS options
None provided.
Xresources file
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.xresources.enable
Whether to enable theming for Xresources.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
Yazi
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.yazi.enable
Whether to enable theming for Yazi.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
zathura
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by Mateus Auler and Noah Pierre Biewesch.
Home Manager options
stylix.targets.zathura.enable
Whether to enable theming for Zathura.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
Zed
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module has no dedicated maintainers.
Home Manager options
stylix.targets.zed.enable
Whether to enable theming for zed.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
Zellij
note
This module doesn't include any additional documentation. You can browse the options it provides below.
Module information
This module is maintained by Noah Pierre Biewesch.
Home Manager options
stylix.targets.zellij.enable
Whether to enable theming for zellij.
|
Type |
boolean |
|
Default |
same as |
|
Example |
|
|
Source |
NixOS options
None provided.
Home Manager
The following options can only be set in a Home Manager configuration.
If you combined Home Manager with your NixOS configuration, write these options within a Home Manager section, either for all users:
home-manager.sharedModules = [
{
stylix.targets.xyz.enable = false;
}
];
Or for a specific user:
home-manager.users.«name» = {
stylix.targets.xyz.enable = false;
};
Read more about per-user themes.
Home Manager options
stylix.autoEnable
Whether to enable targets by default.
When this is false, all targets are disabled unless explicitly enabled.
When this is true, most targets are enabled by default. A small number
remain off by default, because they require further manual setup, or
they are only applicable in specific circumstances which cannot be
detected automatically.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
stylix.base16Scheme
A scheme following the base16 standard.
This can be a path to a file, a string of YAML, or an attribute set.
|
Type |
null or absolute path or strings concatenated with "\n" or (attribute set) |
|
Default |
The colors used in the theming. Those are automatically selected from the background image by default, but could be overridden manually. |
|
Source |
stylix.cursor
Attributes defining the systemwide cursor. Set either all or none of these attributes.
|
Type |
null or (submodule) |
|
Default |
|
|
Source |
stylix.cursor.name
The cursor name within the package.
|
Type |
null or string |
|
Default |
|
|
Source |
stylix.cursor.package
Package providing the cursor theme.
|
Type |
null or package |
|
Default |
|
|
Source |
stylix.cursor.size
The cursor size.
|
Type |
null or signed integer |
|
Default |
|
|
Source |
stylix.enable
Whether to enable Stylix.
When this is false, all theming is disabled and all other options
are ignored.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
stylix.enableReleaseChecks
Whether to check that the Stylix release matches the releases of NixOS, Home Manager, and nix-darwin. Checks are only performed if the component in question is used.
If this option is enabled and a mismatch is detected, a warning will be printed when the user configuration is being built.
|
Type |
boolean |
|
Default |
|
|
Source |
stylix.fonts.emoji
Emoji font.
|
Type |
submodule |
|
Default |
|
|
Source |
stylix.fonts.emoji.name
Name of the font within the package.
|
Type |
string |
|
Source |
stylix.fonts.emoji.package
Package providing the font.
|
Type |
package |
|
Source |
stylix.fonts.monospace
Monospace font.
|
Type |
submodule |
|
Default |
|
|
Source |
stylix.fonts.monospace.name
Name of the font within the package.
|
Type |
string |
|
Source |
stylix.fonts.monospace.package
Package providing the font.
|
Type |
package |
|
Source |
stylix.fonts.packages
A list of all the font packages that will be installed.
|
Type |
list of package |
|
Source |
stylix.fonts.sansSerif
Sans-serif font.
|
Type |
submodule |
|
Default |
|
|
Source |
stylix.fonts.sansSerif.name
Name of the font within the package.
|
Type |
string |
|
Source |
stylix.fonts.sansSerif.package
Package providing the font.
|
Type |
package |
|
Source |
stylix.fonts.serif
Serif font.
|
Type |
submodule |
|
Default |
|
|
Source |
stylix.fonts.serif.name
Name of the font within the package.
|
Type |
string |
|
Source |
stylix.fonts.serif.package
Package providing the font.
|
Type |
package |
|
Source |
stylix.fonts.sizes.applications
The font size used for applications.
This is measured in points. In a computing context, there should be 72 points per inch.
The CSS specification says there should be 96 reference pixels per inch. This means CSS uses a fixed ratio of 3 points to every 4 pixels, which is sometimes useful. However, reference pixels might not correspond to physical pixels, so this conversion may be invalid for other applications.
The measurements given in inches are likely to be incorrect unless you've manually set your DPI.
|
Type |
unsigned integer, meaning >=0, or floating point number |
|
Default |
|
|
Source |
stylix.fonts.sizes.desktop
The font size used for window titles, status bars, and other general elements of the desktop.
This is measured in points. In a computing context, there should be 72 points per inch.
The CSS specification says there should be 96 reference pixels per inch. This means CSS uses a fixed ratio of 3 points to every 4 pixels, which is sometimes useful. However, reference pixels might not correspond to physical pixels, so this conversion may be invalid for other applications.
The measurements given in inches are likely to be incorrect unless you've manually set your DPI.
|
Type |
unsigned integer, meaning >=0, or floating point number |
|
Default |
|
|
Source |
stylix.fonts.sizes.popups
The font size used for notifications, popups, and other overlay elements of the desktop.
This is measured in points. In a computing context, there should be 72 points per inch.
The CSS specification says there should be 96 reference pixels per inch. This means CSS uses a fixed ratio of 3 points to every 4 pixels, which is sometimes useful. However, reference pixels might not correspond to physical pixels, so this conversion may be invalid for other applications.
The measurements given in inches are likely to be incorrect unless you've manually set your DPI.
|
Type |
unsigned integer, meaning >=0, or floating point number |
|
Default |
|
|
Source |
stylix.fonts.sizes.terminal
The font size used for terminals and text editors.
This is measured in points. In a computing context, there should be 72 points per inch.
The CSS specification says there should be 96 reference pixels per inch. This means CSS uses a fixed ratio of 3 points to every 4 pixels, which is sometimes useful. However, reference pixels might not correspond to physical pixels, so this conversion may be invalid for other applications.
The measurements given in inches are likely to be incorrect unless you've manually set your DPI.
|
Type |
unsigned integer, meaning >=0, or floating point number |
|
Default |
|
|
Source |
stylix.iconTheme.dark
Dark icon theme name.
|
Type |
null or string |
|
Default |
|
|
Source |
stylix.iconTheme.enable
enable/disable icon theming.
|
Type |
boolean |
|
Default |
|
|
Source |
stylix.iconTheme.light
Light icon theme name.
|
Type |
null or string |
|
Default |
|
|
Source |
stylix.iconTheme.package
Package providing the icon theme.
|
Type |
null or package |
|
Default |
|
|
Source |
stylix.image
Wallpaper image.
This is set as the background of your desktop environment, if possible, and used to generate a colour scheme if you don't set one manually.
|
Type |
null or (absolute path or package convertible to it) |
|
Default |
|
|
Source |
stylix.imageScalingMode
Scaling mode for the wallpaper image.
stretch
: Stretch the image to cover the screen.
fill
: Scale the image to fill the screen, potentially cropping it.
fit
: Scale the image to fit the screen without being cropped.
center
: Center the image without resizing it.
tile
: Tile the image to cover the screen.
|
Type |
one of "stretch", "fill", "fit", "center", "tile" |
|
Default |
|
|
Source |
stylix.opacity.applications
The opacity of the windows of applications, the amount of applications supported is currently limited
|
Type |
floating point number |
|
Default |
|
|
Source |
stylix.opacity.desktop
The opacity of the windows of bars/widgets, the amount of applications supported is currently limited
|
Type |
floating point number |
|
Default |
|
|
Source |
stylix.opacity.popups
The opacity of the windows of notifications/popups, the amount of applications supported is currently limited
|
Type |
floating point number |
|
Default |
|
|
Source |
stylix.opacity.terminal
The opacity of the windows of terminals, this works across all terminals supported by stylix
|
Type |
floating point number |
|
Default |
|
|
Source |
stylix.override
An override that will be applied to stylix.base16Scheme when generating config.lib.stylix.colors.
Takes anything that a scheme generated by base16nix can take as argument to override.
|
Type |
attribute set |
|
Default |
|
|
Source |
stylix.polarity
Use this option to force a light or dark theme.
By default we will select whichever is ranked better by the genetic algorithm. This aims to get good contrast between the foreground and background, as well as some variety in the highlight colours.
|
Type |
one of "either", "light", "dark" |
|
Default |
|
|
Source |
NixOS
The following options can only be set in a NixOS configuration.
NixOS options
stylix.autoEnable
Whether to enable targets by default.
When this is false, all targets are disabled unless explicitly enabled.
When this is true, most targets are enabled by default. A small number
remain off by default, because they require further manual setup, or
they are only applicable in specific circumstances which cannot be
detected automatically.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
stylix.base16Scheme
A scheme following the base16 standard.
This can be a path to a file, a string of YAML, or an attribute set.
|
Type |
null or absolute path or strings concatenated with "\n" or (attribute set) |
|
Default |
The colors used in the theming. Those are automatically selected from the background image by default, but could be overridden manually. |
|
Source |
stylix.cursor
Attributes defining the systemwide cursor. Set either all or none of these attributes.
|
Type |
null or (submodule) |
|
Default |
|
|
Source |
stylix.cursor.name
The cursor name within the package.
|
Type |
null or string |
|
Default |
|
|
Source |
stylix.cursor.package
Package providing the cursor theme.
|
Type |
null or package |
|
Default |
|
|
Source |
stylix.cursor.size
The cursor size.
|
Type |
null or signed integer |
|
Default |
|
|
Source |
stylix.enable
Whether to enable Stylix.
When this is false, all theming is disabled and all other options
are ignored.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
stylix.enableReleaseChecks
Whether to check that the Stylix release matches the releases of NixOS, Home Manager, and nix-darwin. Checks are only performed if the component in question is used.
If this option is enabled and a mismatch is detected, a warning will be printed when the user configuration is being built.
|
Type |
boolean |
|
Default |
|
|
Source |
stylix.fonts.emoji
Emoji font.
|
Type |
submodule |
|
Default |
|
|
Source |
stylix.fonts.emoji.name
Name of the font within the package.
|
Type |
string |
|
Source |
stylix.fonts.emoji.package
Package providing the font.
|
Type |
package |
|
Source |
stylix.fonts.monospace
Monospace font.
|
Type |
submodule |
|
Default |
|
|
Source |
stylix.fonts.monospace.name
Name of the font within the package.
|
Type |
string |
|
Source |
stylix.fonts.monospace.package
Package providing the font.
|
Type |
package |
|
Source |
stylix.fonts.packages
A list of all the font packages that will be installed.
|
Type |
list of package |
|
Source |
stylix.fonts.sansSerif
Sans-serif font.
|
Type |
submodule |
|
Default |
|
|
Source |
stylix.fonts.sansSerif.name
Name of the font within the package.
|
Type |
string |
|
Source |
stylix.fonts.sansSerif.package
Package providing the font.
|
Type |
package |
|
Source |
stylix.fonts.serif
Serif font.
|
Type |
submodule |
|
Default |
|
|
Source |
stylix.fonts.serif.name
Name of the font within the package.
|
Type |
string |
|
Source |
stylix.fonts.serif.package
Package providing the font.
|
Type |
package |
|
Source |
stylix.fonts.sizes.applications
The font size used for applications.
This is measured in points. In a computing context, there should be 72 points per inch.
The CSS specification says there should be 96 reference pixels per inch. This means CSS uses a fixed ratio of 3 points to every 4 pixels, which is sometimes useful. However, reference pixels might not correspond to physical pixels, so this conversion may be invalid for other applications.
The measurements given in inches are likely to be incorrect unless you've manually set your DPI.
|
Type |
unsigned integer, meaning >=0, or floating point number |
|
Default |
|
|
Source |
stylix.fonts.sizes.desktop
The font size used for window titles, status bars, and other general elements of the desktop.
This is measured in points. In a computing context, there should be 72 points per inch.
The CSS specification says there should be 96 reference pixels per inch. This means CSS uses a fixed ratio of 3 points to every 4 pixels, which is sometimes useful. However, reference pixels might not correspond to physical pixels, so this conversion may be invalid for other applications.
The measurements given in inches are likely to be incorrect unless you've manually set your DPI.
|
Type |
unsigned integer, meaning >=0, or floating point number |
|
Default |
|
|
Source |
stylix.fonts.sizes.popups
The font size used for notifications, popups, and other overlay elements of the desktop.
This is measured in points. In a computing context, there should be 72 points per inch.
The CSS specification says there should be 96 reference pixels per inch. This means CSS uses a fixed ratio of 3 points to every 4 pixels, which is sometimes useful. However, reference pixels might not correspond to physical pixels, so this conversion may be invalid for other applications.
The measurements given in inches are likely to be incorrect unless you've manually set your DPI.
|
Type |
unsigned integer, meaning >=0, or floating point number |
|
Default |
|
|
Source |
stylix.fonts.sizes.terminal
The font size used for terminals and text editors.
This is measured in points. In a computing context, there should be 72 points per inch.
The CSS specification says there should be 96 reference pixels per inch. This means CSS uses a fixed ratio of 3 points to every 4 pixels, which is sometimes useful. However, reference pixels might not correspond to physical pixels, so this conversion may be invalid for other applications.
The measurements given in inches are likely to be incorrect unless you've manually set your DPI.
|
Type |
unsigned integer, meaning >=0, or floating point number |
|
Default |
|
|
Source |
stylix.homeManagerIntegration.autoImport
Whether to import Stylix automatically for every Home Manager user.
This only works if you are using home-manager.users.«name» within
your NixOS configuration, rather than running Home Manager independently.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
stylix.homeManagerIntegration.followSystem
When this option is true, Home Manager configurations will follow
the NixOS configuration by default, rather than using the standard
default settings.
This only applies to Home Manager configurations managed by
stylix.homeManagerIntegration.autoImport.
|
Type |
boolean |
|
Default |
|
|
Example |
|
|
Source |
stylix.image
Wallpaper image.
This is set as the background of your desktop environment, if possible, and used to generate a colour scheme if you don't set one manually.
|
Type |
null or (absolute path or package convertible to it) |
|
Default |
|
|
Source |
stylix.imageScalingMode
Scaling mode for the wallpaper image.
stretch
: Stretch the image to cover the screen.
fill
: Scale the image to fill the screen, potentially cropping it.
fit
: Scale the image to fit the screen without being cropped.
center
: Center the image without resizing it.
tile
: Tile the image to cover the screen.
|
Type |
one of "stretch", "fill", "fit", "center", "tile" |
|
Default |
|
|
Source |
stylix.opacity.applications
The opacity of the windows of applications, the amount of applications supported is currently limited
|
Type |
floating point number |
|
Default |
|
|
Source |
stylix.opacity.desktop
The opacity of the windows of bars/widgets, the amount of applications supported is currently limited
|
Type |
floating point number |
|
Default |
|
|
Source |
stylix.opacity.popups
The opacity of the windows of notifications/popups, the amount of applications supported is currently limited
|
Type |
floating point number |
|
Default |
|
|
Source |
stylix.opacity.terminal
The opacity of the windows of terminals, this works across all terminals supported by stylix
|
Type |
floating point number |
|
Default |
|
|
Source |
stylix.override
An override that will be applied to stylix.base16Scheme when generating config.lib.stylix.colors.
Takes anything that a scheme generated by base16nix can take as argument to override.
|
Type |
attribute set |
|
Default |
|
|
Source |
stylix.polarity
Use this option to force a light or dark theme.
By default we will select whichever is ranked better by the genetic algorithm. This aims to get good contrast between the foreground and background, as well as some variety in the highlight colours.
|
Type |
one of "either", "light", "dark" |
|
Default |
|
|
Source |